جلسه بیست دوم PHP : آموزش کامل زبان برنامه نویسی پی اچ پی مقدماتی تا پیشرفته
در این مقاله از کدپز با جلسه بیستم دوم PHP که با موضوع آموزش کامل استفاده از دستورات AJAX ( ایجکس ) در PHP ( پی اچ پی ) می باشد، در خدمت شما هستیم.
در قسمت قبل در جلسه بیست یکم PHP به طور کامل با مبحث XML در PHP و استفاده از XML در زبان برنامه نویسی پی اچ پی آشنا شدیم.
در پایان این جلسه:
AJAX چیست ؟ را پاسخ خواهیم داد.
نحوه کار کردن AJAX ( آژاکس ) را بررسی خواهیم کرد.
و همچنین یک مثال از تعامل AJAX و PHP را بررسی خواهیم کرد.
با ما همراه باشید با جلسه بیست دوم PHP
AJAX چیست ؟
AJAX مخفف عبارت ” Asynchronous JavaScript and XML ” است. که به معنای استفاده ی غیر همزمان از جاوا اسکریپت و XML می باشد. AJAX در سال 2005 توسط گوگل رونمایی شد. از AJAX به عنوان یک روش جدید، بهتر، سریعتر و تعاملی برای ساختن وب اپلیکیشن های قوی با کمک زبان های XML ، HTML ، CSS و Java Script یاد می شود. حال این مورد را به زبانی عامیانه تر در جلسه بیست دوم PHP را شرح می دهیم.
وب اپلیکیشن ها به صورت تعاملی با سرور در ارتباط هستند. برای مثال شاید شما هم سایت هایی را دیده باشید که فرمی در سایت قرارداده اند. زمانی که شما به پُر کردن برخی از این قبیل فرم ها می پردازید، و سپس دکمه Submit را می زنید، بدون این که صفحه refresh شود، اطلاعات آپدیت می شوند. مثال هایی از این قبیل را در این جلسه بیست دوم PHP با هم کار خواهیم کرد. این کار به وسیله AJAX رخ می دهد. یکی از فایده های این عمل می تواند این باشد که پهنای باند کمتری نیز درگیر شود. به مرور زمان سایت هایی که از این قابلیت استفاده میکنند رو به افزایش است. همچنین در حال حاضر سایت های قدرتمندی همچون Facebook و Youtube از این وب اپلیکیشن بهره می برند.
نکته :
توجه داشته باشید که ما در جلسه بیست دوم PHP و جلسات آینده قصد آموزش کامل AJAX را نخواهیم داشت، بلکه آن قسمت مرتبط با PHP را زیر ذره بین کدپز خواهیم برد. اگر نیاز به آموزش های کامل تری از این زبان دارید، میتوانید بر روی آموزش AJAX کلیک نمایید.
AJAX چگونه کار میکند ؟
مروری بر برنامه
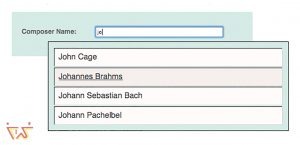
تصور کنید که یک فیلد در یک صفحه وب وجود داشته باشد که کابر می تواند در آن اطلاعاتی در رابطه با آهنگسازن جستجو کند. در این فیلد بخشی وجود دارد که کابر می تواند نام خواننده را وارد کند. حال این فیلد ویژگیی دارد، به این صورت که متن ناقص را خودش به صورت هوشمند کامل می کند. به عبارتی دیگر وقتی کابر قسمتی از نام خواننده را چه از ابتدا و چه از انتها تایپ می کند، وب اپلیکیشن به صورت هوشمند آن اسم را کامل می کند. بنابراین کابر نیازی به حفظ کردن کامل اسم خواننده ندارد.
حال به مثال زیر از جلسه بیست دوم PHP توجه فرمایید. در این مثال نشان داده می شود که نحوه کامل کردن اسم توسط AJAX به چه صورت است.
اجرای این عملکرد auto-complet توسط AJAX به خوبی انجام می شود.
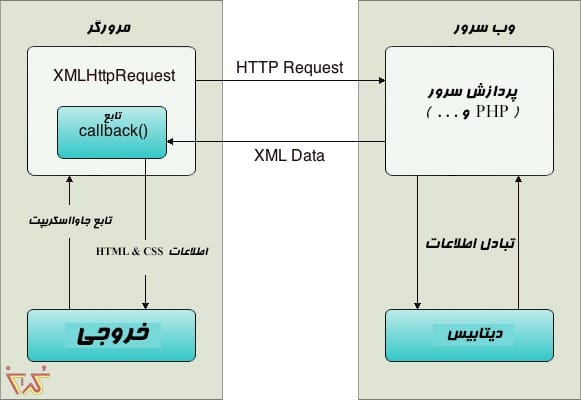
تکمیل خودکار در یک میدان جستجو چیزی است که میتواند با استفاده از آژاکس انجام شود. AJAX با به کار گیری یک شی XMLHttpRequest درخواست را دریافت می کند. و سپس درخواست را بین کاربر و سرور هندلینگ می کند. نمودار زیر جریان فرآیند ارتباط بین مشتری و سرور را نشان میدهد.
به تصویر زیر از جلسه بیست دوم PHP توجه فرمایید.
حال نحوه اجرای این وب اپلیکیشن را مرحله به مرحله شرح می دهیم.
1) در مرحله اول کاربر فعالیتی را انجام می دهد. بر فرض مثال روی فیلد خالی کلیک کرده و شروع به تایپ کردن می کند. در همین زمان توسط تابع جاوااسکریپت نتایج اطلاق میشود که یک شی نیز است.
2) شی XMLHttpRequest با یک پارامترِدرخواست تنظیم می شود که ID یکسانی را به خود میگیرند. سپس هر مقداری که کاربر وارد کند، شی XMLHttpRequest یک درخواست غیر همزمان به سرور وب میدهد.
شما در حال آموزش و یادگیری جلسه بیست دوم PHP می باشید.
3) در وب سرور، یک شی مانند PHP و یا هر درخواست گیرنده ی دیگری درخواست را می گیرد. داده ها از دیتابیس استخراج می شوند و سرانجام داده ها در قالب یک سند XML برگردانده می شود.
4) در نهایت شی XMLHttpRequest با استفاده از یک تابع callback() داده های XML را دریافت می کند. آن ها را پردازش کرده و سرانجام HTML DOM را برای نمایش جدید به روز رسانی می کند.
مثال AJAX در PHP
کد HTML زیر از جلسه بیست دوم PHP را اجرا کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html> <head> <script> function showHint(str) { if (str.length == 0) { document.getElementById("txtHint").innerHTML = ""; return; } else { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("txtHint").innerHTML = this.responseText; } }; xmlhttp.open("GET", "gethint.php?q=" + str, true); xmlhttp.send(); } } </script> </head> <body> <p><b>Start typing a name in the input field below:</b></p> <form> First name: <input type="text" onkeyup="showHint(this.value)"> </form> <p>Suggestions: <span id="txtHint"></span></p> </body> </html> |
توضیح کد بالا:
در خط 5 شرط ( str.length == 0 ) نیز آورده شده است در صورتی که فیلد ورودی خالی باشد تابع خارج می شود. در غیر اینصورت ادامه ؛
o یک شی ساده XMLHttpRequest ایجاد خواهد شد.
o تابعی ساخته می شود تا آمادگی اجرا پاسخ از طرف سرور را داشته باشد.
o یک درخواست به فایل gethint.php) PHP) بر روی سرور ارسال می شود.
o توجه داشته باشید که حال، پارامتر q به نشانی اینترنتی اضافه شدهاست. ( gethint.php?q=”+str )
o و سرانجام رشته در فیلد ورودی قرار میگیرد.
فایل gethint.php) PHP) بر روی سرور
فایل PHP یک آرایه از اسامی را چک میکند و نام (های) مربوطه را به مرورگر باز میگرداند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php // Array with names $a[] = "Anna"; $a[] = "Brittany"; $a[] = "Cinderella"; $a[] = "Diana"; $a[] = "Eva"; $a[] = "Fiona"; $a[] = "Gunda"; $a[] = "Hege"; $a[] = "Inga"; $a[] = "Johanna"; $a[] = "Kitty"; $a[] = "Linda"; $a[] = "Nina"; $a[] = "Ophelia"; $a[] = "Petunia"; $a[] = "Amanda"; $a[] = "Raquel"; $a[] = "Cindy"; $a[] = "Doris"; $a[] = "Eve"; $a[] = "Evita"; $a[] = "Sunniva"; $a[] = "Tove"; $a[] = "Unni"; $a[] = "Violet"; $a[] = "Liza"; $a[] = "Elizabeth"; $a[] = "Ellen"; $a[] = "Wenche"; $a[] = "Vicky"; // get the q parameter from URL $q = $_REQUEST["q"]; $hint = ""; // lookup all hints from array if $q is different from "" if ($q !== "") { $q = strtolower($q); $len=strlen($q); foreach($a as $name) { if (stristr($q, substr($name, 0, $len))) { if ($hint === "") { $hint = $name; } else { $hint .= ", $name"; } } } } // Output "no suggestion" if no hint was found or output correct values echo $hint === "" ? "no suggestion" : $hint; ?> |
تبریک میگم شما موفق شدید تا جلسه بیست دوم PHP از کدپز را پشت سر بگذارید. منتظر نقطه نظرات شما عزیزان هستیم.
📝<<به جای فکر کردن به صد دلیل برای تسلیم شدن و ناراحتی،
به هزاران دلیل برای ادامه دادن و خوشبختی فکر کن! . . . . >> ☑️