جلسه سیزدهم المنتور : در این جلسه از آموزش المنتور مباحث جلسه قبل را تکمیل میکنیم. در جلسه قبل فونت سفارشی ایران سنس خودمان را به پروژه اضافه کردیم. حال قصد داریم تا رنگ های پیشفرض خودمان را اضافی کنیم و سپس این استایل سفارشی فونت ها و رنگ های پیشفرض را در تمامی سایت اعمال کنیم.
فهرست مطالب
تنظیم رنگهای پیشفرض برای المنتور
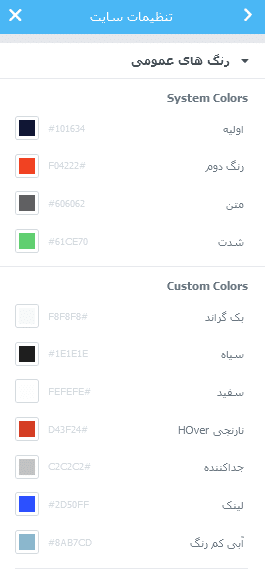
از قسمت رنگهای عمومی در المنتور میتوانید چندین رنگ برای خود تنظیم کنید که در تمامی بخشهای مختلف سایت، از این رنگها استفاده نمایید.

تنظیمات استایل دهی به تم سایت
ما میتوانیم یکسری فونتها و رنگهایی را برای تمامی سایت تنظیم کنیم. فرض کنید، قرار است که بهیکباره تمامی رنکهای سایت تغییر کند. حالا کار ما راحت خواهد بود. چراکه فقط کافیاست از بخش استایل دهی تم ِ سایت رنگهای پیشفرض را تغییر دهیم.
جلسات بعدی آموزش المنتور
در جلسه سیزدهم المنتور تم ِسایت خودمان را با استایل هایی سفارشی و البته پیشفرض تنظیم کردیم. جلسه بعدی را مشاهده نمایید.