جلسه هجدهم المنتور : در این جلسه از آموزش elementor به عنوان یک جلسهی حل تمرین، دکمهی شناوری را در فوتر سایت ایجاد میکنیم.
فهرست مطالب
ساخت دکمهی شناور در المنتور
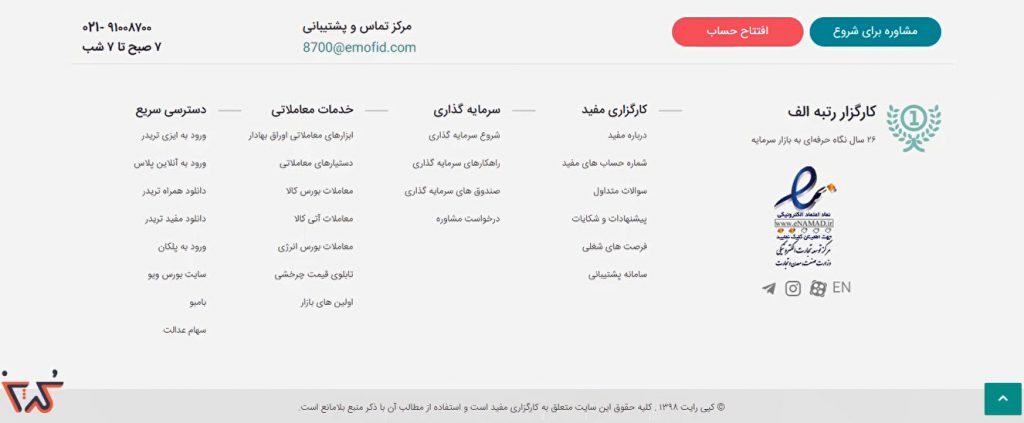
در این جلسه یک دکمه در پایین سایت ایجاد میکنیم که به واسطهی آن به بالای سایت هدایت میشویم. در اکثر سایت ها از این مدل دکمهها وجود دارد. ما برای مثال، دکمهی شناوری که در سایت کارگذاری مفید قرار دارد را طراحی کردیم.

جلسات بعدی آموزش المنتور
در جلسه هجدهم المنتور توانستم یک دکمهی شناور را طراحی کنیم. جلسه بعدی را مشاهده نمایید.
سجاد حسین زاده
سجاد حسین زاده هستم متولد کرج,
بنده از سال ۹۴ سابقه حضور در حوزه وب را دارم. و روزبهروز در حال رشد و ارتقای خودم تو این زمینه هستم. از علایقم که بخوام به گم: خب واضحه که عاشق کدنویسی هستم. و همچنین من از معدود افراد برنامهنویس ورزشکار هم بهحساب میام.