المنتور صفحه سازی تمامعیار برای شماست که با محیطی کاملاً حرفهای بهصورت زنده تغییرات مدنظر شمارا اعمال میکند. بهطور خلاصه باید بگویم که چه چیزی برای طراحی در ذهن شماست؟؟ با Elementor آن را پیاده سازیش کنید و لذت ببرید.😊
حالا هم آمادهباشید تا تو این مقالهی جامع، قدمبهقدم تمام جوانب Elementor رو بررسی کنیم.
فهرست مطالب
- المنتور چیست؟
- چه چیز هایی میتوان با Elementor ساخت؟
- آیا Elementor یک افزونه است ؟
- چه چیزی المنتور را یک افزونه خاص و ویژه میسازد ؟
- قیمت Elementor چقدر است ؟ واقعا آیا نیاز به خرید نسخه پولی هست ؟
- آیا Elementor با تمامی قالبهای وردپرس سازگاری دارد؟
- نصب صفحه ساز افزونه المنتور
- نحوه ورود به ویرایشگر Elementor
- مروری بر تنظیمات صفحه ویرایشگر
- ادامهی مسیر در یادگیری افزونه Elementor
المنتور چیست ؟
المنتور یک افزونه برای وردپرس میباشد که شمارا در ساختن بخشهای مختلف سایتتان یاری میسازد.
بله درست متوجه شدید. بااینکه المنتور را با اسم صفحه ساز میشناسیم، اما باید بدانید که با کمک ویجت ها در Elementor میتوان فرمت پستهای سایت، استایل دادن به هدر و فوترِ سایت و سایر بخشها را در هرکجای سایت تغییر دهیم.
شاید برایتان جالب باشد که بدانید برای طراحی این صفحه، من فقط این پست را شروع به نوشتن کردم و آن را انتشار دادم. این در حالی است که این صفحه بخشهای دیگری نظیر هدر، فوتر و ساید بار هم نیز دارد.
درسته! نیازی به طراحی سایر بخشها نیست. زیرا که تنها یک بار و آنهم موقع ساخت تمام سایت آنها را ساختم. پس همون موقع طبق شرطهایی تعیین کردم که صفحههای مختلفی از سایتم این بخشها رو بهصورت خودکار داشته باشه.
چند نمونه از چیزهایی که میتوانم با Elementor بسازم ؛
- ساخت صفحات فرود ( landing pages )
- بارگذاری نمونههایی آماده از هدر، فوتر، سایدبار یا هر چیز دیگری
- ساخت هدر و فوتر های سفارشی خودتان
- پاپ آپ ها
- ساخت یک ویجت عمومی در بخش گلوبال و استفاده از آن در بخشهای دلخواه سایت
- آموزش المنتور از ابتدا تا انتها
آیا المنتور یک افزونه است ؟
بله، Elementor در دو نسخه معمولی و پیشرفته عرضه شده است. که ورژن پیشرفتهی آن رایگان نیست. که درازای پرداخت هزینه و دانلود آن ویژگیهای بیشتری نصیب شما خواهد شد.
چه چیزی المنتور را یک افزونه خاص و ویژه میسازد ؟
ازنظر بنده المنتور بهترین افزونهای است که تابهحال وردپرس به خود دیده. به چند دلیل:
- این افزونه با سایر صفحه سازها در رقابت پیشی میگیرد.
- این افزونه میتواند ویژگی سایر افزونههای دلخواه شمارا در خود اضافی کند.
- به خوبی با ارائهدهندگان خدمات ایمیل مانند, ConvertKit, Drip و غیره ادغام میشود.
- تیم سازنده المنتور بهطور مداوم بر ویژگیهای آن میافزایند.
قیمت المنتور چقدر است ؟ واقعا آیا نیاز به خرید نسخه پولی هست ؟
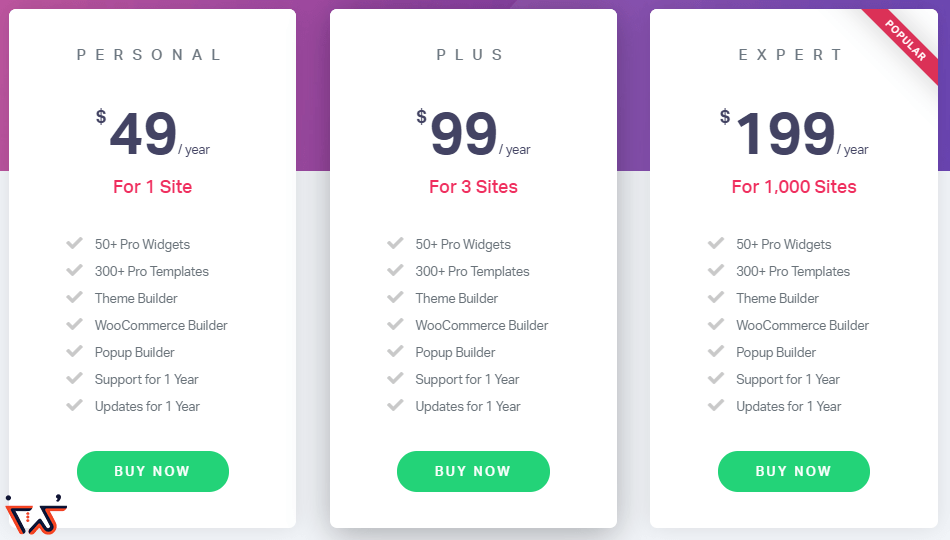
نسخه معمولی المنتور رایگان است اما در نسخه پولی آن ویژگیهای بسیار زیادی به آن افزوده میشود. تصویر زیر که از سایت Elementor.com برداشتهشده است، قیمتهای مختلف آن را بیان میکند.

اما ازنظر بنده با نسخه رایگان المنتور طراحی و ساخت سایت خودتان را شروع کنید. اگر نیاز به امکانات بیشتری داشتید، میتوانید آن را خریداری کنید. همچنین توضیحات بیشتری در رابطه با تفاوتهای این دو نسخه در خود ِ سایت Elementor موجود میباشد.
آیا Elementor با تمامی قالبهای وردپرس سازگاری دارد؟
بله این افزونه برای تمامی قالبهای وردپرس طراحیشده است. کافی است تا یک قالب از WordPress دانلود کرده و سپس المنتور را در آن نصب کنید. خواهید دید که به خوبی بر روی آن کار میکند. بهزودی آموزش Elementor در همین مقاله را خواهید داشت. ما در این آموزش از یکی از سادهترین قالبهای خود وردپرس به اسم قالب 2017 استفاده خواهیم کرد. دلیل این کارمان هم این است که به شما اثبات کرده باشیم که تفاوتی در انتخاب قالب نیست.
بسیار خب ! تا اینجای کار با بهترین صفحه ساز وردپرس آشنا شدیم. حال به سراغ آموزش آن خواهیم رفت.
آموزش المنتور از ابتدا تا انتها
قصد ما آموزش تمامی تنظیمات بخشهای مختلف المنتور میباشد. همچنین تعداد ِ بسیار مهمی از عناصر ِ صفحه ساز را هم شرح میدهیم. موارد زیر را در ابتدا بیان میکنیم.
- نحوه نصب المنتور
- نحوه ورود به ویرایشگر صفحه ساز
چگونه صفحه ساز المنتور را نصب کنم و از آن استفاده کنم؟
این افزونه در مخزن وردپرس موجود می باشد. نحوه نصب افزونه المنتور مانند سایر افزونه های وردپرس می باشد که پیش تر آموزش آن در کدپز تحت عنوان آموزش نصب افزونه در وردپرس موجود می باشد. البته باید توجه داشته باشید که Elementor Pro خود، یک افزونه جداگانه می باشد.
بنابراین زمانی که Elementor Pro را خریداری کردید، باید همزمان هر دوی آن ها در داشبورد وردپرس شما فعال شوند.
نحوه ورود به ویرایشگر آن چگونه است ؟
یک ادیتور برای ساخت صفحاتی نظیر هدر، فوتر، لندینگ پیج ، صفحات 404 ، پاپ آپ ها و غیره در مقابل شماست.
ما میتوانیم به راحتی در مکانهای مختلفی به صفحه این ادیتور دسترسی پیدا کنیم.
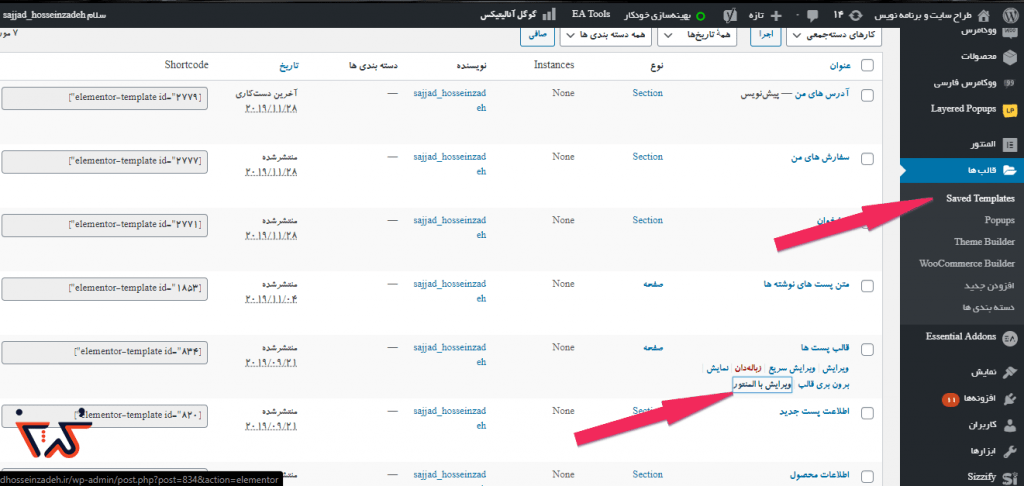
مثلا در تصویر زیر ملاحضه می کنید که میتوانیم از قسمت قالبها و سپس Saved Templates ، قالبهای طراحی شدهی ِ توسط ِ خودمان را ملاحضه کنیم و روی ویرایش با المنتور کلیک کنیم تا به ویرایشگر المنتور برسیم.

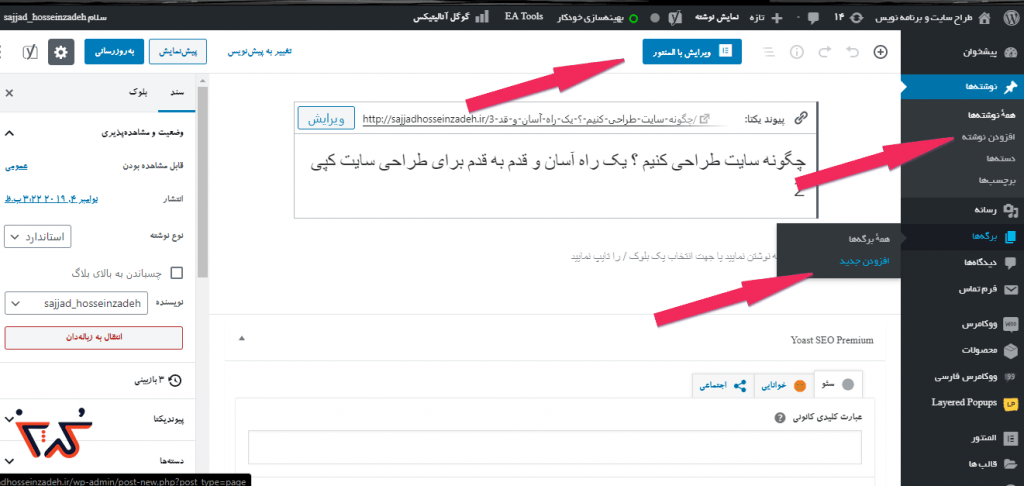
یا مثلاً در تصویر زیر بعدازاینکه از قسمت افزودن نوشته، نوشتهایی اضافی میکنید و یا از افزودن برگه، برگهای را اضافی میکنید، میتوانید در داخل آن نوشته و یا برگه بر روی دکمهی آبیرنگ ” ویرایش با المنتور ” کلیک کنید تا وارد ویرایشگر المنتور شوید.

مروری بر تنظیمات صفحه ویرایشگر المنتور
وقتیکه افزونهایی بهصورت قدرتمندتر فعالیت میکند، نیازمند این خواهد بود که بخشهای بیشتری برای تنظیمات و پیکربندی خود لحاظ کند. متأسفانه این تنظیمات زیاد ممکن است در ابتدا باعث سردرگمی شما شود. بااینحال نگران نباشید. تکتک آنها را باهم بررسی خواهیم کرد.

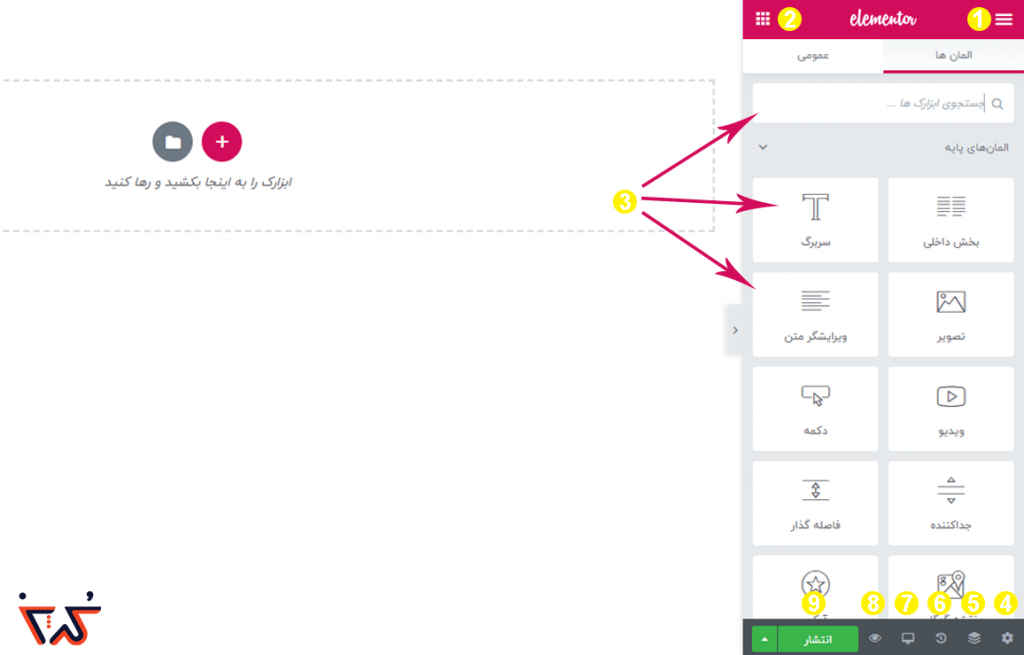
زمانی که با ویژگیهای تصویر بالا آشنا شوید، کار شما خیلی راحت خواهد شد و بهراحتی میتوانید از آنها استفاده کنید. حال به ترتیب اعداد بالا به توضیح آنها میپردازیم.
1- تنظیمات پیشفرض قالب، تنظیمات کلی و همچنین دکمه بازگشت به پیشخوان وردپرس
2- این دکمه لیست ویجتها و همچنین دکمه سرچ برای ویجتها در ویرایشگر Elementor را باز میکند.
3- لیستی از ویجتهای المنتور
4- تنظیمات صفحه عمومی صفحه ازجمله تصویر شاخص، عنوان صفحه و همچنین طرح پیشفرض ویرایشگر المنتور در اینجا قرار دارد.
5- یک منوی ناوبر که به شما در جابهجایی سکشن ها و المانهای موردنظرتان کمک میکند.
6- این بخش که تاریخچه نام دارد، بهنوعی حکم “ Ctrr + Z “ را برای شما ایفا میکند.
7- طراحی در حالت موبایل و تبلت
8- پیشنمایش تغییرات
9- انتشار، ذخیره بهصورت پیشنویس و ذخیره قالبی که طراحی کردید ازاینجا امکانپذیر است.
ادامهی مسیر در یادگیری افزونه المنتور
در این مقاله از کدپز سعی کردیم تا شمارا با افزونه Elementor آشنا کنیم. شما عزیزان میتوانید برای آموزش حرفهای وردپرس به صفحه ” آموزش وردپرس ” بروید.
همچنین برای آموزش حرفهای المنتور نیز میتوانید آموزش المنتور را فرا بگیرید.









2 Comments
Join the discussion and tell us your opinion.
سلام، وقت بخیر
مطالب کامل وعالی، من این افزونه رو نصب کردم ولی هیچ کدوم از قابلیتهای فعال نیست، ممنون میشم راهنمایی بفرمایید.
سلام ممنونم وقت شما هم بخیر
منظور از قابلیت ها، ویجت های صفحه ویرایشگر المنتور هستش ؟