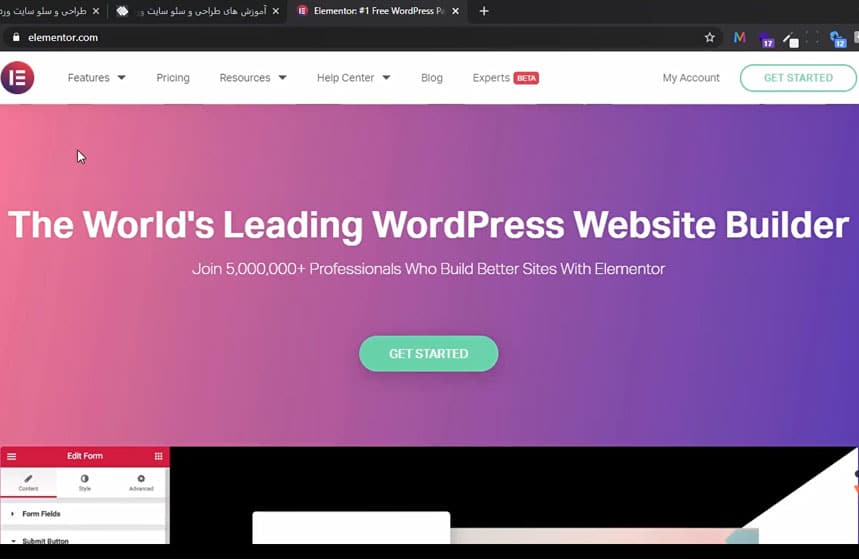
جلسه اول المنتور : در جلسه اول المنتور به معرفی سایت اصلی elementor میپردازیم. و همچنین روش نصب المنتور را توضیح میدهیم.

برای شروع آموزش elementor در ابتدا با ایجاد یک برگه و وارد شدن به بخش ویرایشگر المنتور با محیط آن آشنا میشویم. و برای شروع کار چند المان را drag & drop میکنیم. در جلسه اول المنتور با المانهای زیر آشنا میشویم.
فهرست مطالب
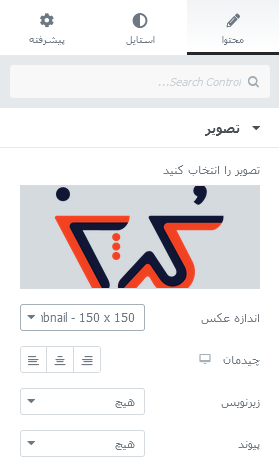
المان تصویر
با استفاده از المان تصویر میتوانیم تصاویر خودمان را درج کنیم. سایز آن را تغییر دهیم. برای آن لینک بگذاریم. با تنظیمات پیشرفتهتر مربوط به این المان در جلسات آینده بهمرور آشنا میشویم.

المان سکشن (بخش داخلی)
با استفاده از المان سکشن میتوانیم بخشهایی را برای جایگذاری المانهای دلخواه پر کنیم. همچنین هر section دارای چند ستون میباشد. در جلسه اول المنتور میآموزیم چگونه میتوانیم المانهایی دلخواه را به این ستونها اضافی نماییم.
آشنایی با کتابخانههای المنتور
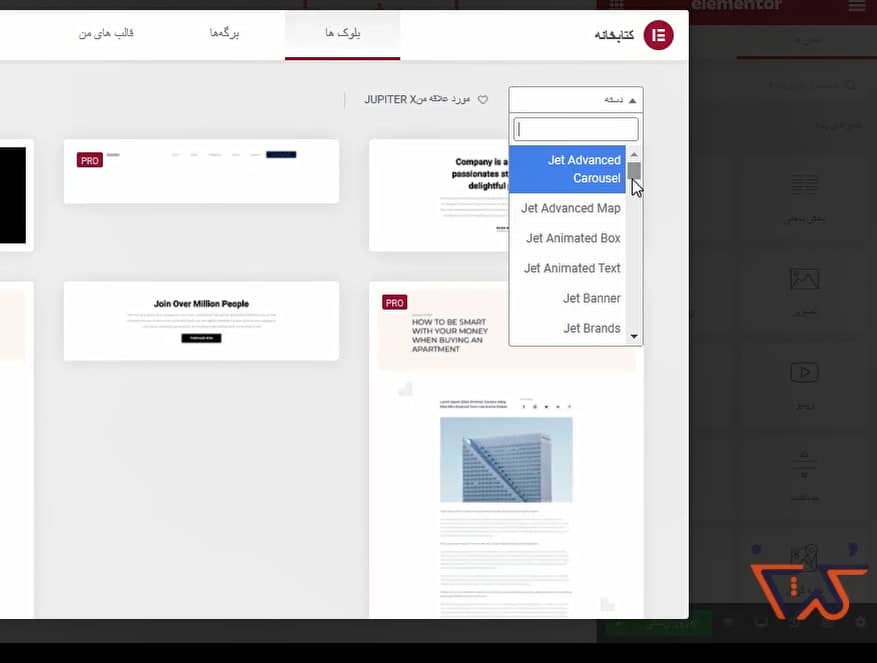
همچنین با استفاده از دکمهای که در وسط صفحه همیشه وجود دارد، میتوانیم به بخش کتابخانههای المنتور هدایت شویم. در سربرگ بلوکها بخشهای از پیش طراحی شده کاملاً منظم دستهبندی شدهاند. در این بخش قالبهایی که از قبل برای خودمان ذخیره کردهایم را میتوانیم مشاهده نماییم و آنها را در صورت لزوم به طراحی صفحه فعلی اضافی نماییم.

در این دستهبندی برای کتابخانههای المنتور میتوانیم مواردی همچون services، about، slider، footer، header و غیره را مشاهده نماییم. برای استفاده از هرکدام از این موارد ِ از پیش طراحیشده کافی است که بر روی دکمهی درج کلیک نمایید. اگر از نسخه المنتور پرو استفاده کنید، میتوانید این بخشها را بر روی سایت خود درج کنید. در غیر این صورت تنها به بخش محدودی از کتابخانهها دسترسی دارید.
جلسات بعدی آموزش المنتور
در جلسه اول المنتور به بررسی المانهای تصویر و سکشن پرداختیم. جلسه بعدی را مشاهده نمایید.