جلسه دوم المنتور : در جلسه دوم از آموزش المنتور در ابتدا با بخش تنظیمات صفحه که با آیکن چرخ دنده در پایین صفحه قرار دارد آشنا می شویم. و سپس المان بخش داخلی و المان تیتر را بررسی می کنیم.
فهرست مطالب
تنظیمات صفحه در المنتور
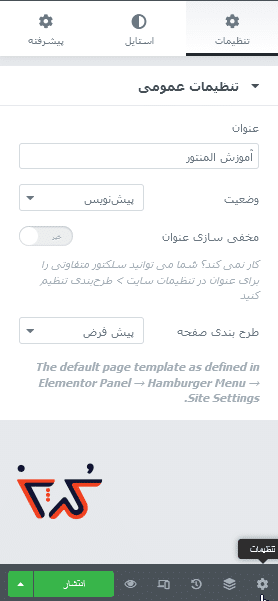
در بخش تنظیمات صفحه میتوانیم بعضی از مهمترین ویژگیهای پایهی وردپرس را برای صفحهی جاری تنظیم کنیم. برای ورود به این بخش از سمت راست و پایین صفحه، برروی چرخدنده کلیک کنید.

- عنوان: تایتل صفحه در این بخش تنظیم میشود.
- وضعیت: وضیعت صفحه در این بخش تنظیم میشود. (پیشنویس، در انتظار بازبینی، خصوصی، منتشرشده)
- مخفی سازی عنوان: میتوانیم عنوان صفحه را کاملا مخفی کنیم.
- تصویر شاخص: در این قسمت میتوانیم تصویر شاخص صفحه خود را تنظیم کنیم.
- طرح بندی صفحه: از قسمت طرحبندی صفحه در المنتور میتوانید گزینههایی همچون پیشفرض، تمام عرض و canvas را تنظیم کنید. که میتواند در حالتهای مختلف کاربردهایی مفید برای صفحه داشته باشند.
المان بخش داخلی
با استفاده از المان بخش داخلی میتوانید یک سکشن به طراحی خود اضافه کنید. که در حالت پیشفرض دارای دو ستون میباشد. همچنین میتوانید تعداد این ستونها را افزایش دهید. و البته این را هم در نظر بگیرید که امکان اضافه کردن یک سکشن به سکشن دیگر نیز وجود دارد. لازم به ذکر است که برای این سکشن ها تنظیمات و همچنین استیل دهیهای بهخصوصی قابل شخصیسازی وجود دارد.
المان سربرگ
با استفاده از المان سربرگ میتوانید تیترهای خود را تنظیم کنید. این تیترها قابلیت لینک شدن و همچنین لینکهای داینامیک را دارد.
جلسات بعدی آموزش المنتور
در جلسه دوم المنتور به بررسی تنظیمات صفحه در المنتور و همچنین المانهای بخش داخلی و سربرگ پرداختیم. جلسه بعدی را مشاهده نمایید.









3 Comments
Join the discussion and tell us your opinion.
سلام در دقیقه3:35 دقیقه این کلیپ یه موردی هست که باید اصلاح کنید.شما یه بخش داخلی ایجاد کردین از قبل و الان میخواین یه بخش داخلی دگ توی اون ایجاد کنید وچون نمیشه شما میگین چون محتوا ندارین نمیشه. در حالی که دلیلش حالا بع نوعی میشه گفت ضعف المنتور و المنتور پرو تو این قسمت هست یعنی اجازه ساخت تودرتوی بیشتر را به شما نمیده در حالی که ویژوال کامپوزر این ضعف را نداره با این افزونه که میگم میتونید این قابلیت را به المنتور خودتون بدین و بینهایت بخش داخلی تو در تو بسازید.بعد نصب و فعال سازی روی یکی از ابزارک های بخش داخلی (ستون های ابزارک) کلیک راست کنید، و یک منوی جدیدی با عنوان “Add Nested Section” اضافه شده .
Unlimited Elementor Inner Sections By TaspriStudio
با سلام
این موضوع در آپدیتهای جدید المنتور برطرف شده است.
سلام وقت بخیر بخش داخلی الان نیستش توی المنتور ویکار کنم