جلسه سوم المنتور : در جلسه قبل از آموزش المنتور با تب استایل ها آشنا شدیم. همین موضوع باعث شد تا با بخشهای بسیار زیادی از استایل ها آشنا شویم. که این خود، میتواند برای جلسات آینده آموزش elementor بسیار مفید واقع شود. در این جلسه با المان های تصویر، ویرایشگر متن و دکمه آشنا میشویم.
فهرست محتوا
المان تصویر
در طراحی سایت یکی از بیشترین مواردی که میتوانند به شما کمک کند، تصاویر هستند. بنابراین بهاحتمالزیاد بسیار زیاد از تصاویر در طراحیهای خود استفاده خواهی کرد. حال به سراغ تنظیماتی که برای المان تصویر میتوان ایجاد کرد میپردازیم.

تب محتوا
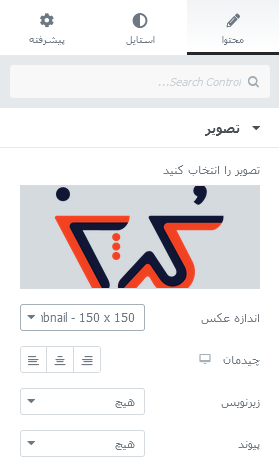
تصویر
- تصویر را انتخاب کنید: در این قسمت میتوانید تصویر خود را آپلود کتید و یا از قسمت داینامیک تصاویر پستها، لوگو سایت و یا تصویر نویسنده سایت را انتخاب کنید.
- اندازه عکس: در این قسمت سایزهایی بهصورت پیشفرض تعبیه شده است که میتوانید آنها را انتخاب کنید.
- چیدمان: این بخش برای تراز بندی تصویر میباشد.
- زیرنویس: برای تصویر خود میتوانید یک متن هم انتخاب کنید که در زیر عکس نمایش داده شود. این مقدار میتواند از قسمت رسانهی عکس تنظیم شود و یا بهصورت داینامیک تنظیم شود.
- پیوند: از این قسمت یک لینک برای تصویر خود تنظیم کنید. برای لینک دادن به محل ذخیره خود تصویر در رسانه، فایل رسانه را انتخاب کنید. برای پیوند دادن به یک آدرس url بهخصوص، آدرس سفارشی را انتخاب کنید. در غیر این صورت بر روی هیچ تنظیم کنید.
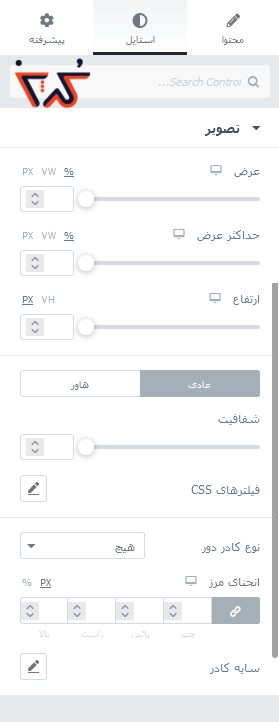
تب استایل
این قسمت بهصورت کلی در جلسات قبل توضیح داده شده است. بااینحال نگاهی گذرا به بخشهای مختلف آن داریم.

- عرض: از این بخش عرض تصویر تنظیم میشود.
- حداکثر عرض: از این بخش مقدار حداکثر سایز برای تصویر تنظیم میشود.
- ارتفاع: از این بخش ارتفاع تصویر تنظیم میشود.
- فیلترهای CSS: تاری، درخشندگی، کنتراست و اشباع رنگ را برای فیلترهای css تصویر خود تنظیم کنید.
- نوع کادر دور: نوع بوردر موارد مختلفی برای تنظیم کردن دارد، که از این بخش تنظیم میشود.
- گوشههای مدور: هر 4 سمت بوردر را میتوانید مقدار دهی کنید.
- سایه کادر: با 4 مقدار در این بخش میتوانید یک سایه مناسب به تصویر خود دهید.
المان ویرایشگر متن
اگر با ویرایشگر کلاسیک وردپرس کار کرده باشید، این بخش بسیار برای شما آشنا است. شما در بخش المان ویرایشگر متن میتوانید متنها به همراه تایتلبندی مناسب، تصاویر کدها و بسیاری چیزهای دیگر را اضافی کنید. علاوه بر این در این بخش میتوانید مواردی همچون مانند وزن قلم، ارتفاع خط، فاصله حروف، ترازبندی و موارد دیگر را تغییر دهید.

تب محتوا
ویرایشگر متن

- حرف اول بزرگ: اگر متن انگلیسی مینویسید، این بخش به شما این امکان را میدهد تا حرف اول متن را بزرگ کنید و به صورت مجزا استایلهایی را برای آن تنظیم نمایید.
- ستونها: از این بخش میتوانید همانند متنهایی که در روزنامه ها و مجلات به چاپ میرسند، متنهای خود را ستونبندی کنید.
- فاصله بین ستون ها: برای ستونهای متون خود فاصلهای را درنظر بگیرید.
تب استایل

- چیدمان: متن به صورت چپچین، راستچین، وسط و یا جاستیفای تنظیم میشود.
- رنگ متن: انتخاب رنگ متن از این بخش امکانپذیر است.
- تایپوگرافی: تنظیمات مربوط به فونت از این بخش تنظیم میشود.
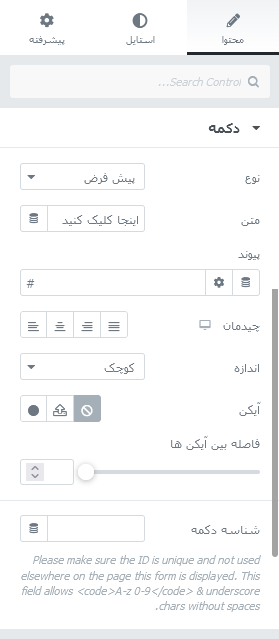
المان دکمه
بدون نیاز به هیچ افزونه جانبیای و یا بدون نیاز به کدنویسی و بهسادگی هرچه تمامتر میتوانید با استفاده از المان دکمه در المنتور، دکمههای خود را طراحی کنید.

جلسات بعدی آموزش المنتور
در جلسه سوم آموزش المنتور به بررسی المانهای تصویر، ویرایشگر متن و دکمه پرداختیم. جلسه بعدی را مشاهده نمایید.